Elegant CMS
Getting Started with Elegant CMS
Elegant gives you complete control over your content creation experience with an included content editor for creating and editing documents.
This guide will show you how to set up the Elegant content editor and get started creating amazing content.
Requirements
- A GitHub account.
Getting Started
To get started with Elegant CMS, simply start Elegant’s local development server using npm:
npm run dev
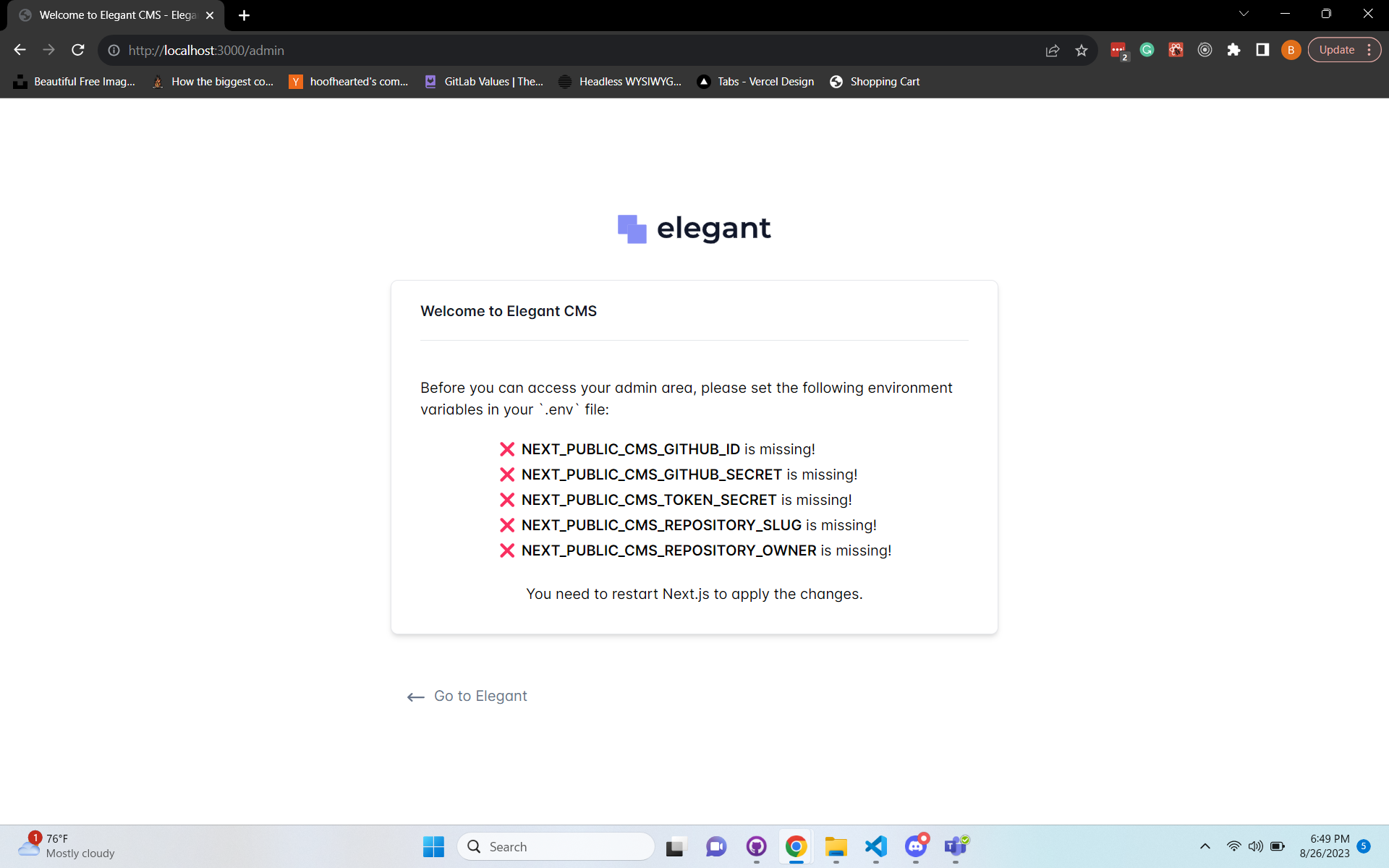
Once you have started the Elegant development server, your CMS admin panel will be accessible in your web browser at http://localhost:3000/admin.
When you navigate to your local CMS admin panel for the first time, you will be prompted to configure authentication before continuing to the content editor.

Note:
GitHub OAuth only allows for a single URL per client secret.
This guide only covers accessing the admin for
http://localhost:3000/, and we will cover accessing the admin panel in production in a later step.
Configuring Authentication
Elegant CMS currently uses GitHub Oauth for simple and secure user authentication for the admin section of your website.
Before you can access your admin panel, you will need to create a GitHub OAuth app:
1. Go to the “Register a new OAuth application” page on GitHub by clicking here.

2. Include your application name and other required details.
-
Give your application a name, “My Elegant Blog” for example.
-
Set the Homepage URL field to:
http://localhost:3000/ -
Set the Authorization callback URL field to:
http://localhost:3000/api/admin/callback -
The Application description field is optional.

Once you have filled out the details of your Oauth application, click on Register application.
You’ll be redirected to your GitHub Oauth App settings page.
-
Next, click on Generate a new client secret.
Make sure to copy your new client secret now. You will not be able to see it again.

Keep this page open in GitHub, as we will need these values for the next steps during our environment configuration.
Environment Configuration
Elegant CMS safely stores your GitHub OAuth App client secret, and auth configuration details in your .env environment configuration file.
GitHub OAuth Configuration
Add your GitHub OAuth configuration details to your application’s .env file. You can retrieve your configuration details from step 3 above:
CMS_GITHUB_ID="your-github-client-id"
CMS_GITHUB_SECRET="your-github-client-secret"
CMS_TOKEN_SECRET="random-32-digit-string"
To generate a random 32-digit string, click here: random.org
GitHub Repository Configuration
Next, configure your GitHub repository in your application’s .env file:
CMS_REPOSITORY_BRANCH="your-github-branch"
CMS_REPOSITORY_OWNER="your-repository-owner"
CMS_REPOSITORY_SLUG="your-repository-slug"
Once you have set your environment’s configuration variables, restart your development server and navigate to your CMS admin panel to sign in.