Elegant Version 3.0 Upcoming Changes
- Date
- Brandon Owens
Elegant v3.0 is nearly complete and will give developers and content creators the power to be dynamic without limits.

Introduction
We have spent the last few months polling developers and reiterating Elegant based on their feedback.
As a result of our progress, we are excited to announce some upcoming changes and features of Elegant version 3.0:
-
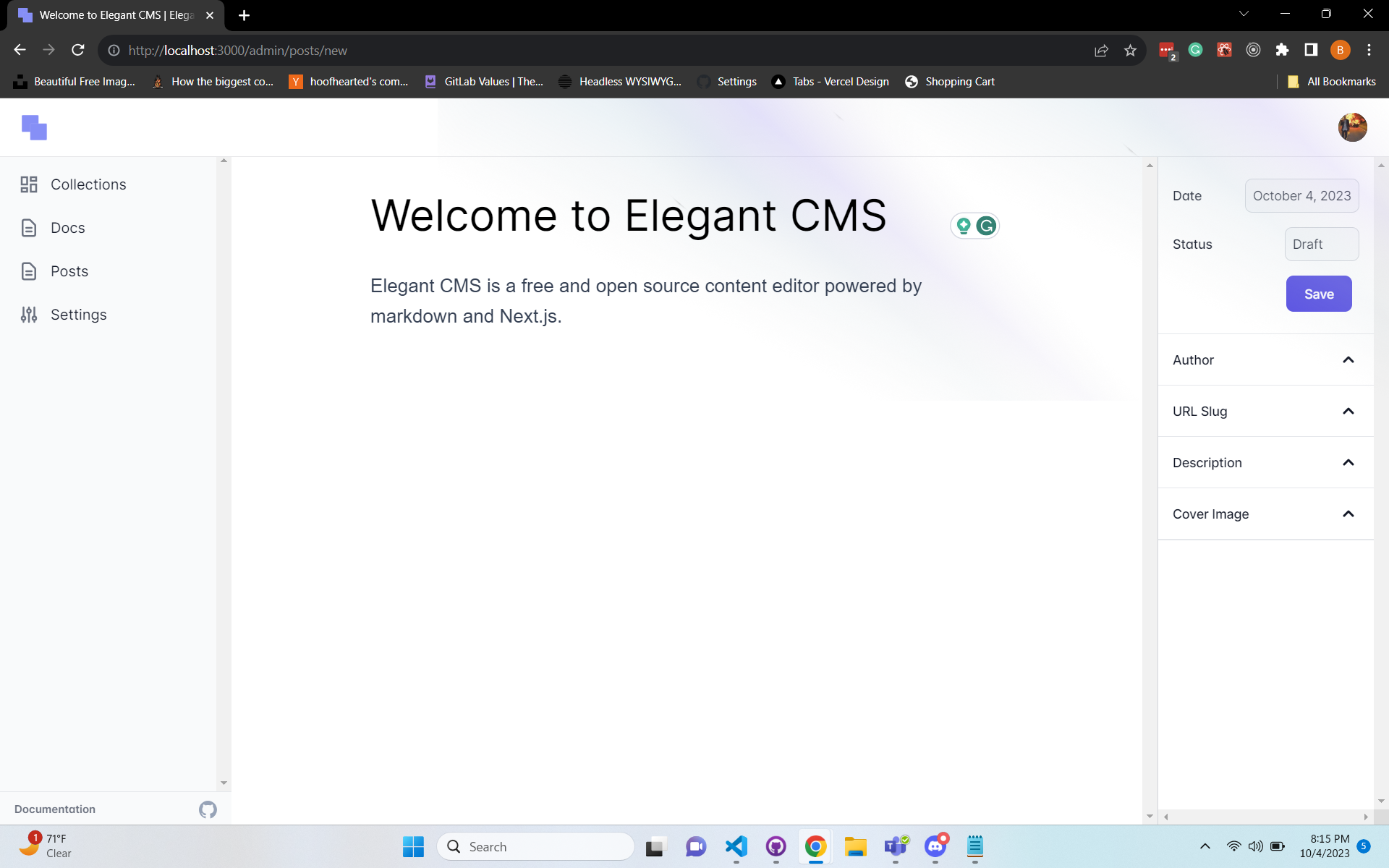
Elegant CMS: Introducing a free and simple-to-use content editor and management system.
-
Removed Javascript Files: We have drastically reduced the amount of non-Typescript files in the core Elegant project.
-
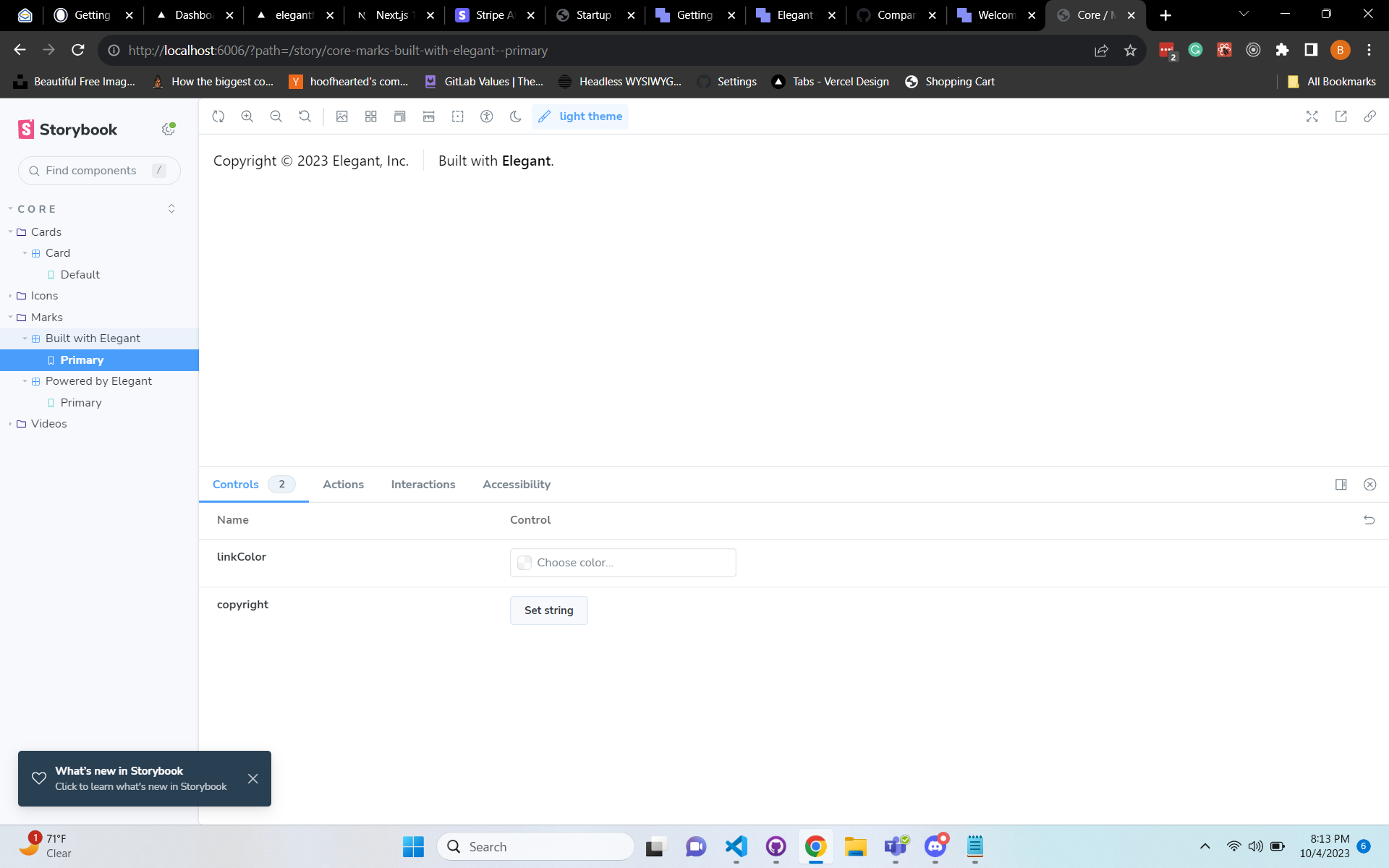
Elegant UI: A core library of functional user interface components that can be used in any project.
-
Simple Markdown Loading: Dynamic markdown loading on the server side, without any complex configuration files.
You can view a complete detailed list of all upcoming changes to Elegant in version 3.0 by visiting the link below:
https://github.com/elegantframework/elegant-cli/compare/v2.3…v3.0-alpha
Elegant CMS
In Elegant version 3.0, we are introducing a free content creation and management system; included in all future Elegant projects.

Removed .js Files
We have continued to reach our goal of 100% Typescript coverage across the Elegant Framework project by drastically removing a large amount of .js files or converting them to Typescript.
Migrating away from plain Javascript in favor of Typescript provides developers many benefits, and creates a much more pleasant development experience.
Some of the included benefits of Typescript are type hinting, pre-complimation, and static types.
Elegant UI
As we have continued to reiterate on Elegant and add features based on user feedback, the core project started to become bloated and complex with basic functional components.
To counter this, we have introduced an NPM package of core functional components called Elegant UI that any web application can use.

Simple Markdown Loading
We have migrated away from a strategy of statically loading markdown during build time using MDX-Loader, in favor of dynamically loading markdown on the server side using Unified.
export async function getStaticProps(context: GetServerSidePropsContext) {
const post = getDocumentBySlug('docs', context.params?.slug as string, [
'title',
'status',
'author',
'slug',
'description',
'coverImage',
'publishedAt',
'content'
]);
let content = "";
let toc: TableOfContentsItem[] = [];
if(post.status === "published")
{
content = await MarkdownToHtml(post.content);
toc = await HtmlToToc(content);
}
return {
props: {
post,
content,
toc
}
};
};
Breaking Changes
With every major version upgrade comes a few breaking changes. We wanted to take the time to announce the major upcoming breaking changes in Elegant version 3.0.
Content Directory
In previous versions of Elegant, user-generated content was saved to a `.mdx` markdown file, and stored alongside the page components in the `pages` directory.
Beginning in Elegant version 3.0, user-generated content will be saved to a `_content` directory, separate from the applications pages directory.
_content/
public/
src/
...
We have migrated to this updated content directory for a number of reasons, including ease of future upgrades to Next.js version 13.5 and greater.
Markdown Loading
We have deleted the mdx-loader code used by Next.js during build time; in favor of loading markdown dynamically on the server side during page load.
As a result, we have removed a large number of lines of code in the `next.config.mjs` file.